Everyone these days knows that creating any user interface should start with a mockup. Whether it’s something drawn on a piece of paper or almost designed in Photoshop. When speaking about application UI, software like Borland Delphi or Microsoft Visual Basic would be just fine, especially if you need to create some simple click events. The web though is slightly different, and creating mockups with online web applications is way cooler (and faster too) than VB.
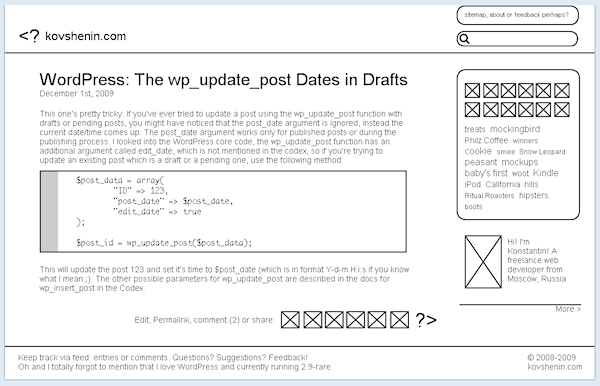
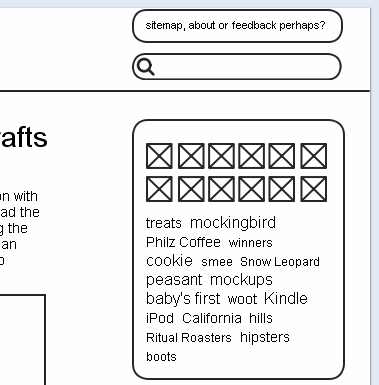
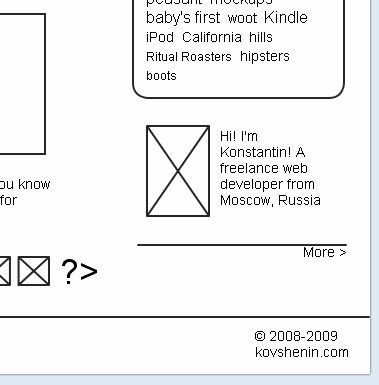
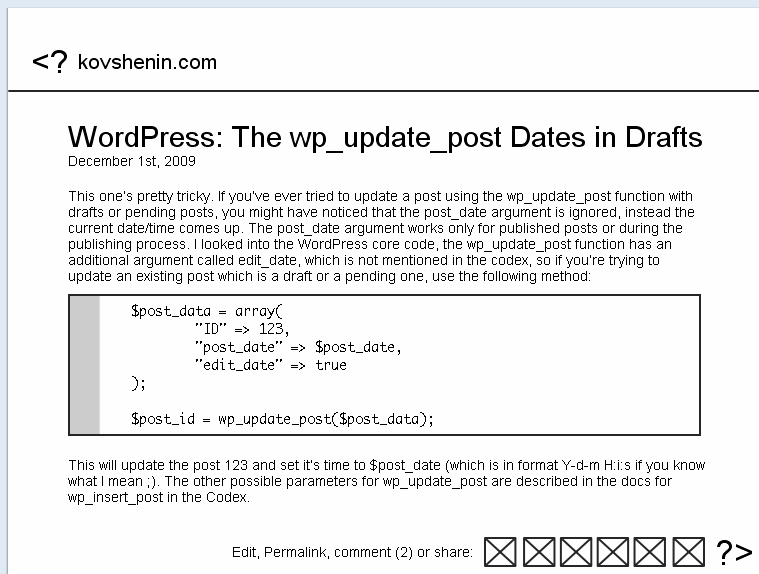
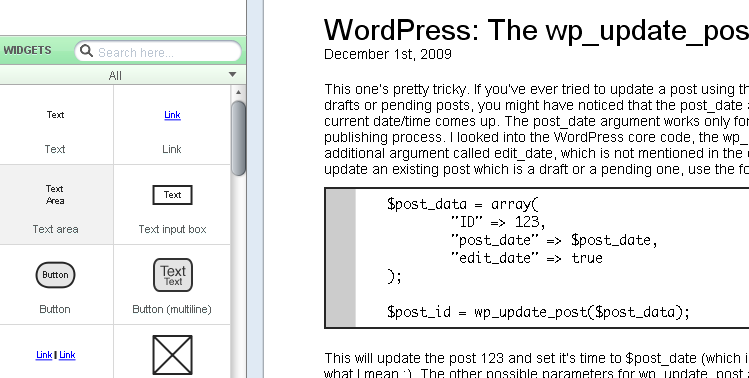
Take a look at Mockflow. It’s driven by Adobe Flash, the interface is sweet, but meh.. You have to pay if you’d like to use it for more than 4 slides. And here’s an alternative that comes to rescue – Mockingbird! Totally awesome, free of charge, javascript driven, no limitations. Here’s something I managed to do based on my previous post. It took me about 1 minute and 50 seconds, sweet huh?
By the way there’s also an option to share you mockup. Both in Mockflow and Mockingbird, so you wouldn’t have to print screen your slides like I did ;)





[…] This post was mentioned on Twitter by kovshenin, kovshenin and Andrea Olivato, Michael Davis. Michael Davis said: Creating Mockups with Mockingbird http://bit.ly/65O1E0 […]
Social comments and analytics for this post…
This post was mentioned on Twitter by kovshenin: Creating Mockups with Mockingbird https://konstantin.blog/1663 #webdesign #design…