I wrote a few posts about SugarCRM some time ago, including ways to play with their SOAP interface to gather and input data. Today we’ll discuss the flexibility of SugarCRM and the way it could nicely fit into an applicant tracking system.
In short, almost every aspect of SugarCRM is a module. Leads, opportunities, tasks, projects. All these are modules. SugarCRM comes with a Module Builder and a Studio which not only help you customize your existing modules, but also let you build your own! So basically SugarCRM is flexible enough to become a project management system, a contact management system and a recruitment system.
Of course if you need some non-standard features such as live time tracking, or better e-mail handling, contract templates, etc, you’ll have to do some coding. Which is why SugarCRM is available as an open source php project – SugarCRM Community Edition. Okay, so back to our Recruitment or Applicant Tracking System:
An Applicant Tracking System (ATS) is a software application that enables the electronic handling of recruitment needs. An ATS system can be implemented on an Enterprise or small business level, depending on the needs of the company. ATS systems are very similar to Customer Relationship Management Systems, but are designed for recruitment tracking purposes.
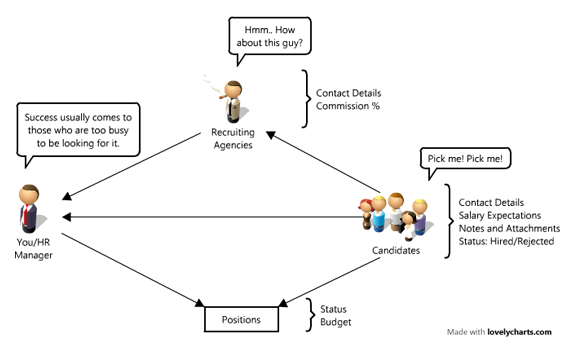
So a very rough sketch of a very basic recruiting process (in my mind) looks something like this:

I’m not an HR expert so please don’t criticize my scheme too much. But I am using this scheme and I will show you how to implement it in SugarCRM, so before we proceed make sure you have found your Admin panel and fired up the Module Builder and/or Studio.
Designing and Building the New Modules
Now, the scheme above has four entities: HR Manager, Recruiting Agency, Position and Candidate. Let’s lay this down onto Sugar – HR Manager would be the current user, a Recruiting Agency fits nicely into an Account. Positions and Candidates are the only ones that have to be created in order to meet the scheme above. So here are the steps:
- Create a new Package – call it HR or however you wish
- Create a new Module called Positions, set the type to Basic
- Create a new Module called Candidates, based on the Person type
Basically, this is something that could be used already, so if you’d like to check it out, save and deploy your package. Then browse to the Admin panel, hit Configure Tabs and make sure that Positions and Candidates are in the “Displayed Tabs” list. This makes them available system-wide, but does not make them visible to you, as newly created modules are hidden by default. In order to make them visible, browse to your account settings and click Edit, then move the two options to the “Display Tabs” list in your Layout Options. Save and refresh the page, voila!
Okay that doesn’t give you much functionality, as Candidates doesn’t differ from Contacts and Positions is quite empty. We’ll have to create new fields, get rid of the extra ones and setup relations between modules, which is not that difficult either, so browse back to your Module Builder, open up your Positions module, hit View Fields and add the following new fields:
- Title (text) – the title of our position
- Department (text) – we’ll keep this text too for simplicity
- Budget (currency) – in case we have a strict budget for a certain position
- Status (drop-down data type) – at this point you should create a new drop-down list with the following options: Open, Closed
These are the essentials for our Positions module, but feel free to add more fields if you wish. Let’s go over to our Candidates module and add the following set of fields:
- Position (relate to Positions) – this will hold the position which the candidate is applying for
- Status (drop-down) – create a new list of: New, Rejected, Hired, Pending
- Agency (relate to Accounts) – this will hold our Recruiting Agencies link
- Salary (currency) – the salary expectations of our candidate
That’s about it. Now our Candidates and Positions are linked via fields and Candidates are also linked to Accounts, but don’t rush to save and deploy. You will not notice any changes in the module, as the new fields that you’ve added are no use if they’re not displayed. New fields are not displayed in modules by default so you’ll have to customize the layouts for Candidates and Positions.
Customizing Sugar Layouts
So, browse back to your Positions module and hit the View Layouts button. The three essential layouts are EditView, DetailView and ListView. You should customize them all based on your needs and don’t forget to add the new fields to those views. I prefer to keep things simple so I put only the basic stuff in all my views, but you may try different variants to meet your needs. The same should be done for the Candidates module, and once that is complete you should save and deploy your package.
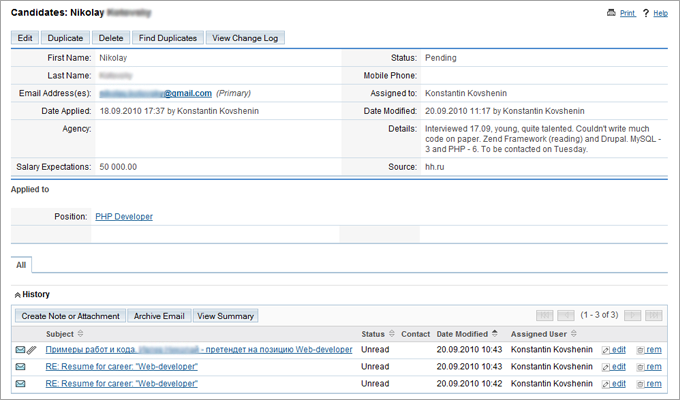
The following screenshot illustrates the detailed view of a candidate:

Sweet eh? You might wonder where did the History section come from? Quite simple, it’s all about relations in SugarCRM. The History and Activities (not visible on screenshot) fit well into the Candidates entity as you’ll probably have e-mails, tasks, meetings and calls attachable to them.
Building Relationships
To create such a relation simply browse to your Module Builder, fire up the Candidates module, hit View Relationships and add a new relationship. You’ll have to link Candidates as a primary module and Activities as a related one with a one-to-many relationship. Hit save, deploy the package and refresh your Candidates page. Voila! Easy as that ;)
For the lazy ones of you, I’ve attached my copy of the HR module, so feel free to download (no longer available, sorry!) and expand it to your own needs. As for future modules, I guess I’ll be working on Contracts and/or Deals, so stay tuned. Thanks for reading and don’t forget to share this post ;)
[…] This post was mentioned on Twitter by Konstantin Kovshenin, CRMBuyGuide and Michael Davis, Amor. Amor said: SugarCRM as an Applicant Tracking System http://bit.ly/c3kJpR – via @kovshenin […]
Hi there,
This is a good explanation, however for recruitment, in Candidates module there should be parser system for uploading the CV's and extracting the data to fill the candidate form and also there should be option to search candidates (Boolean search)
Any thoughts on this pls?
Also, for a better understanding please look at opencats (https://demo.catsone.com/index.php?m=activity).
If this can be integrated with Sugar that would be great.
Very nice demo. I don't think that there'll be much problems implementing the same stuff into Sugar, and I'm talking about the graphics too ;)
Hi Konstantine, dou you have any idea, how to add the candidates to the existing mass mail groups? Thanx, best regards, Tomas
Well done Konstantin! This module is the one I am looking for. Tomas, Czech Republic
Pimp Up your Facebook Profile
Pimp Up your Facebook Profile