If you’ve ever been to software development classes you probably already know about the software development cycle: Pre-alpha, Alpha, Beta, Release candidate (Gamma, Delta), Release to Marketing and finally, General Availability. Well it goes pretty much the same in the web development world, except that there are a few other parties involved in the whole process, and today, in the dynamic era of the Internet, web development corporations, small and medium businesses and tiny web development groups often work from different places.
I’ve been working freelance for quite a long time, and most of my projects were solo or perhaps two or three people at max, leaving me as the leading developer. Since January this year I’ve been working on a few projects with a team of over 5 people and high-demanding standards. This raised the problem of project managing and a completely different view of the web development cycle. In this article I’d like to outline the major steps of the software development cycle and how they could be applied to the web development business.
Development: Pre-alpha Stage
As we all hopefully know, each web application starts from a project overview written by both the client and the web development company. After this overview has been approved, the designers start to sketch, the programmers start to write code blocks, and the content managers gather keywords and start writing short subjects, while the client sits back and gets ready to mock anything that is sent their way. This is probably the pre-alpha stage, sometimes called wireframing or mocking up (in general, not only design terms).
Development: Alpha Stage
This, perhaps, is the stage where the design layouts are shown to the client, some text is revealed by the content managers, and something gets approved by the client. In most cases this stage takes the majority of time dedicated to the whole project. It’s pretty difficult sometimes to convince clients why certain designs look better than others, especially if they have a bad, or no taste at all. Practice shows that it’s often a good idea to:
Present the client with two variants to pick from – a really aweful one that in general terms could be used, but with a probability of at least 95% that it wouldn’t; and a really good one that you and your company placed the bet on.
Sure there’s a chance that your client goes with the first choice and you’ll end up working on something that makes you sick, but hey, this doesn’t work all the time ;)
Development: Beta Stage
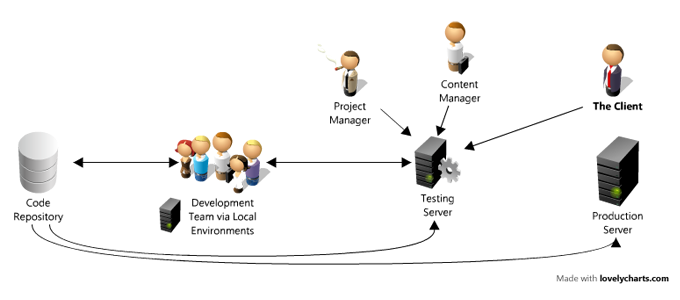
After everything has been approved by the client, the Beta development stage is where coders have some fun. There’s no reason to expect that they get it right from the first time, especially when working on a big project. This is where I suggest you use the three environments method – development, testing, production. Some modern IDEs such as RubyMine (for Ruby on Rails) have built that in, allowing you to switch from one environment to another with a click of a mouse. But unfortunatelly the browser problem persists.
I came across a really useful Firefox addon a few weeks ago, it’s called SwitchHosts. At first sight it’s something that is unnecessary – development environments could be switched to different subdomains – dev.domain.com and test.domain.com, finally the production address – domain.com. This, in my opinion, is something that’s really difficult to tackle when working with software that stores options, etc into databases. For instance – WordPress, where the database is tied to a certain domain.
Sure you could go ahead and use your text editor’s Search and Replace function but:
- Would you really like to do it every single time?
- Would you like to teach your other employees to do that?
- What if there’s an error checking algorithm involved? For instance WordPress widgets disappear after a Search and Replace run.
- It’s so much easier to keep track of a single database dump than three.
Convinced? Okay but why do you need SwitchHosts to keep one domain tied to three different addresses? Couldn’t you just use the hosts file for that? Well, sure, but then again, try to explain to your employees (I’m talking about the less coder-fellows) how to work with the hosts file, then of course they’ll forget to flush their DNS cache as soon as they’ve added that extra line. They’ll end up making changes to the production server, and you wouldn’t like that, would you?
With SwitchHosts for Firefox you could switch to as many hosts file as you setup in only a couple of clicks. Besides, it’s always there in your status bar, showing which hosts file is currently active which, believe me, solves plenty of problems. One more feature I love in SwitchHosts is that it flushes your DNS cache automatically as soon as you switch from one environment to another.
Make sure that you’ve setup version control systems (such as Subversion) on each of the environments. It’ll make it much easier when replicating from development to testing and back to development, as well as from testing to production.
The Beta Development Stage is probably the most important part to return back to when your client is not satisfied with the results, or perhaps would like to add a few minor changes to the layout, text or pictures. Of course they should be charged extra for this, and it’s extra work for you, but hey, it’s their money they’re wasting ;)
Testing: Release Candidate
Each Release Candidate should probably be located on the remote testing server, unlike the development, which should be kept locally for the developers. Of course it’s easier to do local testing, but:
- All tests should be held in environments as close to the real world as possible, thus a remote machine, preferably on the same hosting plan as you production server. Don’t confuse “same hosting plan” and “same server” – your testing and production units should have different IP addresses.
- Your content managers will need to polish their work, would you really like to educate them to install server software and deploy the project on their local machines, nah! ;)
- After all our testing environment couldn’t be located on the same machine as the development. Wha? Run two different copies of Apache?
So, the RC is where you show off to the project manager, who asks the content managers to review their work on a working website. They could do this online themselves, or they could send reports to the developers.
Release to Marketing (from the general software development cycle) should be in the middle of this stage, where a decision is usually taken to go on and show the results or return back to beta development.
So if Marketing approves the whole thing, the end of the RC stage is where you should show the results of you work to the client. Of course they’ll need some hosts-file hi-jacking, and perhaps with the SwitchHosts addon it wouldn’t be as dirty as it usually is. If the client has good reasons not to do this, then of course you should drive it over to a sub-domain. But I really don’t recommend you showing off on the production server, especially if there’s an old website working there – clients don’t like their old websites to be taken down before the new one is 100% approved. Some of them don’t understand that there’s an option to restore their old website ;)
And when the Boss says yes …
Production: General Availability
This is the victory stage. It’s where both parties yell “Wohoo!”, drink champagne and drunk coders deploy the project to the production server overnight. What could possibly go wrong? Often takes less than a minute:
svn checkout svn/tags/1.0 . mysql -uname -ppass db < include/db.sql
Great! Well this doesn’t mean that you can go ahead and delete everything you’ve done at the development environment. Yes, testing server can go to rest, but you should always keep a copy of all your work, preferably in an archived Subversion repository. Why?
- The client could return in two weeks and say: hey, remember you showed me that second version before this third? Could we return to that if payed you some extra cash?
- Your client could ask you for a backup copy of the work you’ve done. You shouldn’t have problems handing it over or restoring the website if they broke it within a few weeks. Keep a good reputation.
- Parts of it (even those which were rejected) could be quite useful in future projects.
- If clients are satisfied with the work you’ve done, they will probably return to you when they’ll need to add a few extra functions to the website that you made.
Well, that’s about it. Of course if you’re a solo-freelancer you wouldn’t need any of this stuff. You wouldn’t need version control systems at all, as all your work is done by you. A project backup is simply a copy-paste issue. Though it’s sometimes useful to imitate teamwork. After all, you can’t be sure that you’ll be coding solo for the rest of your life ;)
There are tonnes of free and open source tools out there to help you out in version control – Subversion; and in project management – The Trac Project (P.S. check out these 5 Really Useful Trac Reports).
This was the web development cycle outlined based on my experience. Sure some individuals and companies work using modified versions of this cycle, some use a completely different model. But, whichever one is picked, it all comes down to three major phases – development, testing, production. So, what’s your case? Which model is used by your company and why do you prefer to work that way? Feel free to give a word in the comments area below.

Good web redesign or a new website design starts with a good plan.
oo yes you explain really good words.
Thanks
hey I like the post. Found this from doing a google search. Ive been looking for this sort of thing for a while. This info will come in handy to me. I will check back soon to search the rest of your blog. thanks
Very nicely put …
Would be really helpful for newbies..:)
Thanks for this post, it was very informative. I'm always interested in the whole project lifecycle – I think as a web developer it can really help your clients if you can engage with them and talk them through ALL the stages of a project, not just the design and coding parts.
Pretty waterfall-ish… process is fine for a small, static site. Larger or more complex sites will probably be best delivered in several smaller iterations, delivering demonstrable business value each time, yet taking into account the certainty that needs and preferences will change during the development process. Successful projects plan for that – they welcome change, and adapt readily to it. Projects that don't… often give other development teams a shot at servicing that client.
This is proper way to implement projects but unfortunately in real it's not so easy. Especially testing is time consuming and clients are rather impatient.
Nice post. As a programmer, I try to keep things in the most simple and logical form. This article basically does that for the development life-cycle. I'll use it as a reference when resolving issues that arrive when going through the process.
Great piece of content that offers some insight into the whole cycle. Thank you!
You're welcome Basekit :)