We’ve all been waiting for the new default theme for WordPress, and it has finally arrived. Without a doubt, Twenty Twelve is one of the best themes I’ve ever played with. It’s so simple, clean, good-looking and filled with so much awesomeness inside.
I’m sure that by now you have downloaded the theme, or at least checked out the demo. In this short review I’d like to point out the things that make Twenty Twelve so awesome, and what you can learn from it. If you find other gems worth mentioning, don’t forget to share them by posting a comment.
1. Flexible Title Tag
Instead of building a “SEO friendly” title directly in the header.php template, Twenty Twelve does so with a filter to wp_title in functions.php, leaving a single neat call to wp_title() in the header file. This allows child themes and plugins to override the title tag completely, without having to resort to output buffering and other hacky techniques. See header.php and twentytwelve_wp_title in functions.php.
This, however, does not mean that Twenty Twelve is not SEO friendly or whatsoever. It’s just as good as Twenty Ten or Twenty Eleven, I’d say even better with all that sexy markup, and you are definitely not required to use any SEO plugins with Twenty Twelve. In fact, I encourage you not to ;)
2. There’s No Such Thing as Too Much Escaping
Security is essential to all things WordPress. Core, plugins and especially themes, because security in themes is often overlooked. A great WordPress theme can not be great without being secure.
Escaping values plays a major role in security, and WordPress has got quite a few functions to help you escape strings, numbers, URLs and even SQL statements. It is considered best practice to escape as late as possible which usually means right before output. And if your value has been escaped earlier, don’t worry — escaping an already escaped value will not hurt!
Twenty Twelve is a great example of good escaping, especially translated strings. One might think that translated strings are not user values, and thus can be trusted. This is true, but a translation with a quotation mark can easily break an HTML attribute, which is pretty difficult to debug. For such cases, the esc_attr_e function is your friend.
3. Where are My Theme Options?
A bazillion of theme options, thousands of page layouts, sixty four sliders and a shortcode generator? No, thank you. Twenty Twelve doesn’t even have a theme options panel! It works right out of the box and looks perfect as is. For customization, Twenty Twelve implements most core features such as custom headers and backgrounds, and you can easily go further with Custom CSS.
A couple of page templates will help customize the layout of certain pages. The homepage template is a really good choice when using WordPress as a CMS versus blog.
4. Page Templates in a Subdirectory
Speaking of page templates, did you know that since WordPress 3.4, you’re allowed to keep your theme templates in a subdirectory? It’s really handy, especially in themes with more than two page templates.
Note, that if you’re updating an existing theme, moving your page templates to a subdirectory might break the existing page templates settings in WordPress, so you better find a way to migrate or at least warn your existing users about the change.
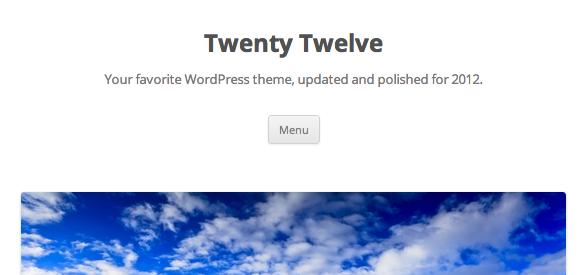
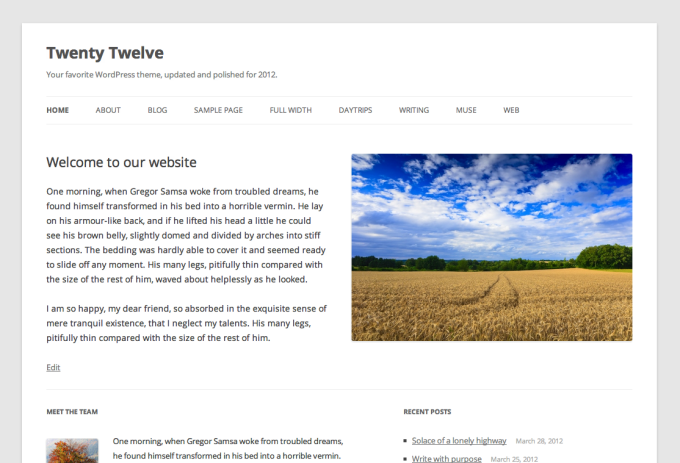
5. Responsive Layout and Navigation
Twenty Twelve has a responsive layout, meaning it looks and works great in desktop and mobile environments, which is rather important in today’s world of mobile. For devices with a small screen size, Twenty Twelve will replace the whole menu with a “Menu” button, which reveals the menu when clicked or touched.

This is useful, especially for large navigation menus, where you’d have to constantly scroll down to the content, on every page load. See header.php and js/navigation.js.
6. Soft Crop for Post Thumbnails
Twenty Twelve sets the post thumbnail size to 624 x 9999, with a soft crop, which sounds quite weird at first. This allows users to choose portrait images and photos up to a ratio of 1:16, and make it look good and respond well, just like a landscape image would. I think this is a rather interesting technique for responsive themes. See twentytwelve_setup in functions.php.
7. Google Web Fonts
Open Sans is one of my favorite fonts, and it’s very easy to use with Google Web Fonts. For languages with characters not supported in Open Sans, Twenty Twelve allows translators to turn the Google Font off, or load additional font subsets, such as cyrillic, vietnamese or greek. Toggling options via localization functions is quite an interesting (and maybe a slightly confusing) approach, which I like to call “theme options for translators.”
Twenty Twelve uses wp_enqueue_style to load the Google Web Font. It’s important to use wp_enqueue_style rather than to @import the font directly from your stylesheet, or even worse — hard-code it in your header.php template. The wp_enqueue_style approach enables child themes (or plugins) to dequeue the stylesheet and use a different font instead. Flexibility for the win!
It’s also worth mentioning, that even the main stylesheet in Twenty Twelve is done with a call to wp_enqueue_style for the exact same reason. See twentytwelve_scripts_styles in functions.php.
8. Asynchronous Customizer Settings
The Theme Customizer has been introduced in WordPress 3.4, and although Twenty Twelve doesn’t create its own custom settings in the customizer, it adapts very nicely to the existing ones, by setting their transport to postMessage and handling the events in javascript. This allows Twenty Twelve to respond to the change of those settings without having to reload the page, creating a better user experience.
The related code can be found in theme-customizer.js and in the functions.php file during customize_register.
9. But What About the Other Features?
Even thought Twenty Twelve is a default WordPress theme, it doesn’t implement all of the possible core features. Twenty Twelve supports only five post formats, has only one navigation menu, no custom sidebar widgets, and doesn’t ship with any default custom header or background images.
However, if you need any of that and more, you can easily extend Twenty Twelve by using a child theme, which makes it a great parent theme to use.
That said, there’s so much more you can learn from Twenty Twelve just by reading its source code. So if you’re into WordPress themes development, and looking to create your first (or your hundredth) theme, don’t by shy to dig into Twenty Twelve’s template files, there are many hidden gems for everyone!
That’s about it, folks. What have you learned from Twenty Twelve? How has Twenty Twelve influenced your current or future WordPress themes development? Please share your thoughts in the comments section!

Konstantin,
I share your fascination with Twenty Twelve, especially page templates in a subfolder, seeing Twenty Twelve file structure was the first time I heard it was possible to do it that way.
But is it possible for a theme to be backward compatible if page templates are in a subfolder? Or will WP 3.3 or lower just ignore them?
Hi Slobodan, thanks for your comment. Yes, 3.3 and below will ignore them silently, but I wouldn’t worry about that, especially when 3.5 is shipped.
When I saw that you praized Open Sans from Google, you just became my hero hahaha. because of You I’m going to give twelve a closer look.
Hehe, thanks Sergiu. I used Open Sans on this blog for several years until I changed themes. I miss it :)
I was wondering why are talking about Page Templates in a Subdirectory and why on earth $rembase (lineheight) was calculated wrong etc. minor stuff. I still had version 0.9… Twenty Twelve is indeed very clean and smooth and easy to learn from.
html5shiv could also be in wp_head hook in case someone wants to dequeue that for unknown reason. Is conditional loading for js coming to WP 3.5?
I have also read and seen myself that navigation doesn’t ‘work’ in IE8 (there is always mobile menu). In case someone needs support for IE8, you can add respond.js via child theme.
Hi there Sami, thanks for your feedback! I’m not aware of conditional js loading and the IE8 “glitch” seems to be intentional, though I’m not entirely sure why :)
Thanks for stopping by and have a great day!
Konstantin,
I believe it’s intentional because the theme isn’t just “responsive”, it’s ‘mobile-first’. And that’s mainly what a lot of the IE8 complainers seem to have a problem with. The media queries are essentially reversed, so expanding outward instead of inward. It’s a strange byproduct of this that IE7/8 don’t support media queries and therefore can’t expand outward, thus showing the mobile navigation.
Luke Wroblewski really underscores the point of mobile-first design in his ABA book, ‘Mobile First’, thought I’m not sure he meant you should reverse the media queries ;)
Thanks for the great review!
Hey Drew, thanks for your feedback, and for clarifying on the IE8 issue, looks like it is intentional indeed, but can easily be fixed with some js. I don’t have a strong opinion about whether it’s fine to go hard-core reverse the media queries, though it does feel slightly weird :) Thanks again for your comment!
Konstantin,
thank you for this nice write-up!
You were asking for other gems, which for me is just the way images are displayed. They really stand out and I love how the Theme makes ever image look stunnig and special. Drew Strojny did an awesome job on the design!
As a Theme Reviewer I am thrilled about how title tags are handled now, which you put on No. 1. I hope this will also find its way into Twenty Ten and Twenty Eleven in future updates.
Hey Konstantin, thanks so much for your comment! I definitely agree about the way images are presented so double kudos to Drew! I also believe that the
wp_titleway is now required for .org themes (correct me if I’m wrong) so looking forward to see everyone adopt the Twenty Twelve way, and yes, including past default themes :)Thanks again for your input and hope you have a great Tuesday!
Thanks for this! I’m all about learning best practices and this site and your posts on theme.fm are invaluable.
I’ve used “Bones” in the past and found it powerful and easy to understand and hit the ground running. My concern is that it doesn’t use the latest best practices available to WordPress.
So for new clients projects (not child themes) I’m considering using 2012 which I’ve been looking at for a while on or Underscores . 2012 has responsive built in and a basic structure but Underscores starts a bit cleaner. Which would you recommend?
Hey Christopher, thanks for your comment! Twenty Twelve and Underscores are both great themes, but Underscores is a starter theme, while Twenty Twelve is more of a parent theme. Underscores has also got responsive built in and a basic structure, check out the layouts directory ;)
Whether to use one or the other depends on the project. If you need a website that looks like Twenty Twelve only “slightly different,” then the easiest way out would be to child theme Twenty Twelve (or customize it via Custom CSS). If you need to build a totally different WordPress theme and prefer to start from scratch, _s will give you a head start.
Hope this helps, and have a great day!
Thanks Konstantin, very well written and quite educational :) You just made me realize I need to learn more about escaping.
The twenty twelve theme set the new bar for all theme development, I just started to look into its code yesterday and love everything I see. Hopefully the responsive layout will soon become a must for all wp themes!
Hi Hadorn! Yes, every new default theme seems to set the bar for all others, though I’m still a little concerned about existing themes that were not updated in a while. I also truly believe that responsive, or “mobile first” will become a must for all web design, not only WordPress themes.
Thanks for your feedback!
I work with a lot of newbie WordPress users so while I totally appreciate the cleanliness, code-wise of this theme, it does seem like this theme was made more so with developers in mind rather than end-users. Do you know if this was an intentional decision and does it represent a particular direction we can expect default themes to go in the future?
Hi Lucy. Not entirely sure what you mean, when you say the theme was made with developers in mind. Of course end-users don’t think about things like clean markup, and all the lovely techniques used in the code, but on the end-user side we have a good looking, mobile friendly, awesome theme, that fits both blogs and CMS-type sites. It’s easy to use, works out of the box, does not need configuration and implements most of the core features one would expect. What else does an end-user need? :)
Thanks for the great post Konstantin. I’m looking forward to learn a couple new things from TwentyTwelve. I learned so much from TwentyEleven and use a couple of techniques show there in a parent theme I use a lot (not yet public).
You’re welcome! Yes, I did learn a bunch of cool stuff myself from Twenty Eleven, mostly about post formats and
get_template_part, which wasn’t too clean in Twenty Ten, though Twenty Ten has other gems of its own. Looking forward to sneak peek that theme of yours. Have a great day!You ‘missed’ my favorite part. The easy replacement of functions in a child theme’s functions.php. Check out these directions.
“Create your own twentytwelve_entry_meta() to override in a child theme.”
That’s it. That fraking rules for me. There’s a nice, clear, easy to grok direction for most functions.
Hey Mika, yes, totally loving the pluggable functions, though I’m a bigger fan of
get_template_partfor areas like entry meta, breadcrumbs, etc., however, too many template “parts” can easily get messy. Totally unrelated, but also loving how the$content_widthglobal is changed on the fly duringtemplate_redirectdepending on whether there is a sidebar.Thanks for stopping by to comment :)
The ‘normal’ way to override a function was to remove and then re-add, so if you’re not using get_template… then this is the bees knees ;)
I agree. Had experience myself of child theming Twenty Ten and then half way through I realized I was overriding 90% of the template files and rewriting most of its functions, doh! Was much easier to just do it from scratch :) Not that Twenty Ten isn’t a great theme, but Twenty Twelve is better.
Hallo Konstantin, i am trying to change the $content_width global on my theme’s page templates, depending on active sidebars. Do you know how (does) this approach with template_redirect works?
I have tested it with Twenty Twelve on WordPress 3.5 beta and 3.4 installations, and it doesn’t seems to work.
Hi Mladen? How exactly have you tested it? What do you expect after a successful
$content_widthglobal change?I was uploading images to single posts and pages (with and without active sidebars). The content width is always the same – 625.
I expect to see value of 960 for width on image uploader’s large image size, and for width attribute of HTML img tag on front end.
Am I wrong?
I’m very happy to hear about the changes in handling the wp_title() and cleaning up the header.php. Do you know if Underscores has also adopted this change?
Hey Christine! Not yet, but it’s being worked on.
Thanks for sharing your analysis and thoughts. I just started making child themes of Twenty Twelve. Apparently I’ve been loading Google Fonts incorrectly; I didn’t even know about wp_enqueue_style!
Hey there Chad, glad you liked the post, and best of luck with your child theme. Make sure you spread the word once it’s done, would love to see what you come up with :)
Great review of Twenty Twelve Konstantin. It is definitely a great looking theme and no doubt it is going to be a handy theme to build child themes with.
Thanks Brad :)
The Twenty Twelve currently contains what I call the IE8 surprise. That is currently the menu defaults to the mobile version which is a button when viewed on IE8. There has been a lively discussion about this on WordPress.org (you find discussions on the theme download page via the “what others are saying” link).
Many businesses and users still are using Windows XP which limits them to IE8.
I am not posting this to start a debate about IE8, but rather to give you all some information that you might want to consider. If you want to use the current version of the theme and need to provide IE8 support, a plugin called respondjs is a non-coder’s fix.
Thank you for the great review. I do like this theme and it is a great intro into styling with rem values.
Thanks for the heads up Sue, and thanks for the fix tip too :)
Thanks for the article. It really highlights the great features of the Twenty Twelve theme, which I feel that some people are missing through all of the criticism.
When I first installed Twenty Twelve, I expected it to have a Theme Options page, but now I realize that the absence of lots of configurable settings can be a good thing. Again, great post.
Hey there, thanks for your comment! I was actually thrilled to see no Theme Options page when Twenty Twelve was still in heavy development, and was afraid it’d come later :) thank god it didn’t, so this is my new favorite theme. Thanks for stopping by and have a great day!
@Mladen: not entirely. When uploading the images, WordPress doesn’t really know whether you’ll be using them with or without sidebars, so it just assumes the default content width value. However, if you embed a video (try a YouTube link on a single line) you’ll see that the video width will adapt to the modified content width. This is true for other embeds also.
I see, thanks, and sorry about that. :-)
No worries, cheers!