Hurray! My first ever public theme has been approved and aired at the WordPress Themes Directory! So I’ll start off with a little background, making-of, submitting the theme and of course the reviewing process. From start to finish — getting your theme to the WordPress directory ;)
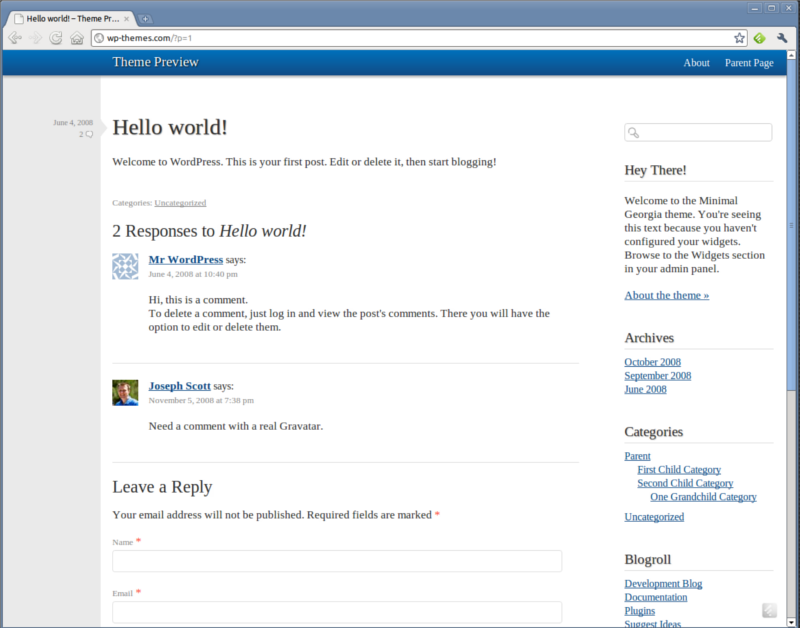
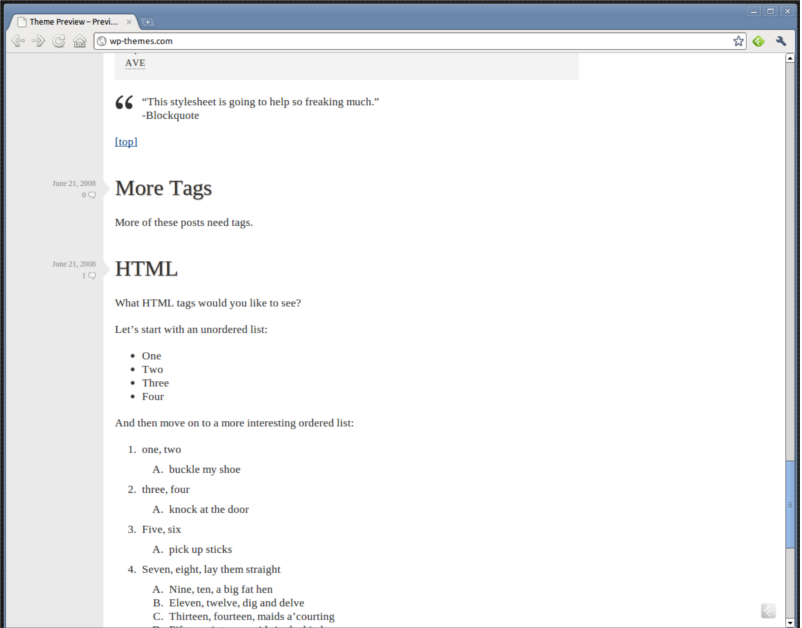
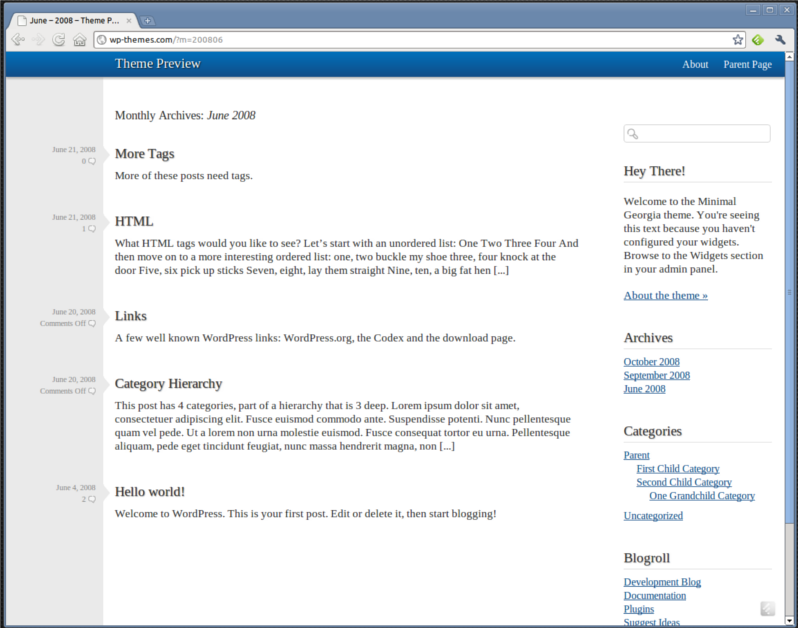
But first, a few screenshots of Minimal Georgia! Isn’t it lovely? There’s a red, blue, green, gray and purple color schemes too, available in the theme options! Threaded comments, custom navigation menus. More information and download link on the Minimal Georgia page.
Design & XHTML, but Keep WordPress in Mind
It all started back in January this year, when I decided to create a theme for the community. I’m not the best web designer around, but for a minute I did fall in love with Georgia (the typeface), and I always loved less graphics and more information. So I fired up Adobe Illustrator and started sketching. After a couple of days the homepage was complete, and this time I didn’t really ask for comments on design, because I knew it would slow down the whole process ;)
I fired up my code editor and started slicing the whole thing into XHTML. Now here’s a caveat here — if your final destination is WordPress, then keep that in mind at the very very beginning, since you might have to redo some stuff after implementing WordPress’ features. A good example is navigation menus. You don’t have to memorize the HTML structure, but I suggest to leave the appropriate areas blank and then implementing them after it’s been transformed into a theme. Same applies to comments and comment forms, sidebar widgets (although they’re quite easy to customize), pagination.
“WordPressize” and Keep Twenty Ten in Mind
That’s right! Twenty Ten is certainly one of the best themes I’ve seen out there and it comes in as the default theme with WordPress 3 and above. The code structure is awesome and the commenting is quite relevant. So what I usually do is just copy/paste the whole Twenty Ten theme into a new folder and then go through the files one by one, starting from style.css, on to header.php and footer.php, then functions.php and the rest.
The trick here is that you have to get rid of Twenty Ten completely before you can say your own theme is done. I’ve seen dozens of themes that use “twentyten” as their localization domain ;)
So once that is done, test, benchmark, version checks and code cleanup/rafactoring. But wait, there’s more! Before submitting your theme, make sure you go through the Theme Unit Test and the Theme Review Guidelines. If you get those done you should start thinking about submitting your theme.
Submitting & the Review Process
Phew, I thought it was over, but no. It was only starting ;) The Theme Reviewers Team is doing quite a good job at reviewing but there were too many incoming themes to handle them all, especially the new ones, so yeah, I decided to join the team and help them clear up the lists. And no, I didn’t join to review my own theme ;)
Joining the Reviewers Team is simple, just a matter of getting your environment setup (4-6 minutes) and grabbing a theme for review. The most interesting and valuable part is not that you’re helping out the community, but that you’re learning yourself. I personally reviewed a little less than 20 themes (and still counting) but I learned so much about them and the best practices of developing them, the Settings API, coding standards, and damn I learned two functions i had no clue about (checked() and selected()) — hope that doesn’t make me a rookie ;)
Anyways, since this post is about my theme, let’s get back to Minimal Georgia. The first submission was at the beginning of February and the first review came at the beginning of March and was “not-approved” as expected, but since already reviewed themes have a higher priority, it took me 2 more tickets (and a couple of days) to finally get the theme approved and fired into the WordPress Themes Directory.
So What’s Your Point?
Glad you asked. I don’t do much themes but am willing to fire a couple of premium themes for WordPress this year, so before that I need the practice (and of course the exposure) of the themes directory. Does this mean Minimal Georgia is simply a specimen? Yes. Will I continue working on it? Probably, at least compatibility checks. Will there be more free WordPress themes from Konstantin? Definitely.
And since you’ve read so far, go ahead and vote for the next color scheme to appear in Minimal Georgia! As a reminder, current available are red, blue, gray, green and purple. Pick a new color and post it in the comments section below.
Thank you for watching, reading, downloading and retweeting ;)





Hello Konstantin. Congrats with your theme approval.
I've question about <code>function minimalgeorgia_admin_notice() in functions.php on line 111</code>, when and where is it triggered?
Thanks! It's triggered on the "admin_notices" action on line 116 which basically fires before admin notices (the yellow messages at the top of the admin panel) are written to screen. As seen from the function I make a check to see if the user has visited the theme options screen and if they haven't I show them a message with a link. Hope that makes sense ;) Cheers and thanks again!
Yes, functions works as I thought, but there was no admin notice after theme installation :( (I tried install and uninstall theme 5 times)
Strange.. I guess I must have missed something ;) Well anyways, I'll get that fixed for the next update ;)
Ha, so this is why you've been quite active in the Theme Review list :)
Nice job on the reviews and your theme!
That's right, thanks :)
[…] Kovshenin from Introducing Minimal Georgia for WordPress, emphasis […]
[…] arena, giving him the title of theme wrangler. Noteworthy is Konstantin’s revealation of the process to getting his theme added to the WordPress Themes directory from the making-of Minimal Georgia to the submission and reviewing theme […]
Your theme looks very promising but there these small deficiencies I already mentioned here http://wordpress.org/support/topic/quiet-promisin…