Chunks is for theme developers that have their themes filled with footer notes, copyright notices, block titles and descriptions, slogans, etc, which are sometimes hard-coded into the theme, sometimes localized (can be changed in po and mo files) and sometimes taken out to the theme options. Chunks for WordPress will help you and your clients manage those little bits of content.
A “chunk” is a piece of HTML code that could be inserted anywhere in your theme and edited from the Theme Chunks page under Appearance in your admin panel. Use register_chunks() in your functions.php to register chunks for your theme and use the chunk() to get the chunk value anywhere in your template files. You might have recognized the name from Django Chunks which is a similar module for a Python framework called Django.
Getting Started with Chunks
If you’d like your theme to support Chunks you have to register them, just like you register sidebars and navigation menus, but keep in mind that “Chunks” is a plugin, so you’ll have to code a function_exists() condition so that your theme won’t fail without the plugin. Here’s the brief code for your theme’s functions.php file:
/* Register Chunks and chunks failover */
if ( function_exists( 'register_chunks' ) ) {
register_chunks( array(
'footer-note' => 'Note at the bottom left of each page',
'copyright-note' => 'Copyright note in the bottom right of each page',
) );
} else {
function chunk($key, $default='') {
if ( WP_DEBUG )
return 'Chunks plugin not installed!';
else
return $default;
}
}
If the Chunks plugin is activated, this code registers two chunks, one called footer-note and the other copyright-notice (these are chunk keys. Their values are simply descriptions to what the chunks are, used for the admin section. Each chunk key has to be unique.
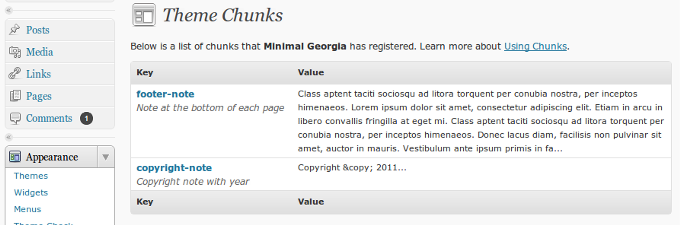
When you’re done with that, head over to your admin panel, where you should see a Theme Chunks section under the Appearance menu. Click on that and you should be presented with the registered chunks table. Note that Chunks are based on your currently active theme, so upon activating a new one, you’ll be presented with a new list of chunks supported by the activated theme. Switching back to the old theme will restore the chunks and their values from the database.

You can edit the value (content) of each chunk by clicking on it, writing the content to the text box that appears below and hitting Save Changes. Go ahead and add a footer note and a copyright notice. Note that HTML is supported, including scripts, CSS, etc. So now we’re left with two registered chunks that have got saved values, what’s next?
Calling the Chunks in Your Theme Files
This is the easy part, you can use the chunk() function in your template files, for example let’s pick up your footer.php file and pretend there are two divs with a copyright notice and a footer note like this:
<div class="alignright">Copyright © 2011 MyTheme.com</div> <div class="alignleft">Your footer not will eventually get here</div>
So in order to implement Chunks in your footer.php, simply call the chunk() function in the place of your content, like this:
<div class="alignright"><?php echo chunk('copyright-note'); ?></div>
<div class="alignleft"><?php echo chunk('footer-note'); ?></div>
And you’re done! Fire up the homepage where footer.php is visible, both areas will be replaced with their contents set in the “Theme Chunks” section earlier. That’s pretty much the basics ;)
Coding for Failover & Defaults
Of course not all the WordPress installs in the world have the Chunks plugin installed and activated, which is why you should always code a failover for your chunk() calls. This is illustrated in the first snippet upon Chunks registration, i.e. if the function does not exist, your theme should define it’s own chunk() function that handles the calls from the template files.
You might also have noticed that there’s a second argument to the chunk() function which is $default. You can use this in your theme to fail over to default values when either the Chunks plugin is not activated, or a value for the current chunk is not sent. As an example, let’s write a default value for the footer note:
<div class="alignleft"><?php echo chunk('footer-note', 'Replace this footer note from your Theme Chunks'); ?></div>
So if the footer-note chunk is not set or plugin not activated, the output will be defaulted. Note that if WP_DEBUG is set to true in your wp-config.php file, you’ll get a different message, good for debugging purposes.
Usage Examples
I outlined a few usage examples I could think of, but I’m pretty sure that there’s much more. Use the comments section to share your usage samples.
- Footer note and copyright notice (of course)
- Social account URL (if there’s a Twitter badge somewhere on the website)
- Welcome notice
- Tiny about me section (if there’s no widget for it)
- An alternative to localization
- Phone number, company address, e-mail address throughout the whole website
- Logo URL
- Error and notification messages
Download
Well, that’s about it! Download the Chunks Plugin from the WordPress plugin directory. Use the comments section for feedback and suggestions. Happy chunking!
Great plugin, you saved my life but I have one request please….
Please make it so we can include the chunks in the WYSIWYG editor please e.g. {chunk header-note}.
Thanks
Andy
Consider it done! Well actually it's done already, really ;)