 I was looking into more premium themes for WordPress the other day, and I see that most of them simply love to give users different page templates. Not all of them are doing it the correct way, but it still is a value add to a WordPress theme.
I was looking into more premium themes for WordPress the other day, and I see that most of them simply love to give users different page templates. Not all of them are doing it the correct way, but it still is a value add to a WordPress theme.
If you recall from the Codex pages, Page Templates in WordPress are defined with a special comment header in the template files. They can then be chosen at the Edit Page screen from within the WordPress admin area and the chosen template will be used instead of the standard page.php (or other fallback). So today I was playing around with that, and thought that it’d be nice if page templates actually showed the way they look before I’m applying them, at least schematically.
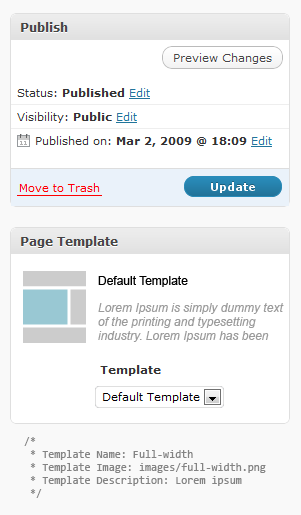
So I fired up my image editor and came up with this screenshot (on the right). Of course you can simply select a page template and then hit the preview button before publishing, and that works most of the times, but what if there are ten or twenty page templates defined by the theme? The template names I’ve seen aren’t too descriptive, then again, there isn’t much space there for that, so an extra description field would definitely be cool. A schematic representation would clearly show what the template looks like, if it has got any sidebars on the right, top, bottom? Or maybe an icon representing a specific logic behind the template. A grid of blocks for “Portfolio Page” for example.
That now makes me thing that post formats can have icon representations too, look at Tumblr! And the WordPress design team has a great taste, according to the icon set in the admin area ;)
I actually ran a short experiment and found a great function called get_page_templates (thank you @nacin!) which returns an array of the available page templates associated with the currently running theme. Below is the draft code that I came up with, it basically lists all the page templates available together with the URLs to their images. Description can be added same way.
$templates = get_page_templates();
$base = trailingslashit( get_stylesheet_directory() );
foreach ( $templates as $template_name => $template_file ) {
$template_data = implode( '', file( $base . $template_file ) );
$template_image = '';
if ( preg_match( '|Template Image:(.*)$|mi', $template_data, $template_image ) );
$template_image = trim( $template_image[1] );
if ( $template_image )
$template_image = trailingslashit( get_stylesheet_directory_uri() ) . $template_image;
echo "Template Name: {$template_name}<br />Template Image: {$template_image}";
}
This could be used inside a new (or the existing) meta box on the Edit Page screen, and with a few more lines of code and some javascript magic, we can override the default functionality. But do we need to?
Right, do we need to? I know that you, my friends, are more techy than just WordPress users, but think about the normal people for a second. Would this be an easier way to access and work with Page Templates in WordPress? Or does this just make it even more complicated than it already is? Thank you for your input and retweets!
I think this would definitely be valuable functionality. I work almost exclusively with people who have very low computer skills–that's the reason I work exclusively with WordPress. Anything to make publishing content easier is a thumbs up from me!
This would be a real improvement! And if you added this WordPress Ideas You'd get my support!
I didn't think of that Robert, but I will ;) Cheers!
When you post the idea give me the link and I will certainly give it my vote. :-)
Here you go Robert http://goo.gl/jhxSf There are no replies there though, seems like nobody's interested ;) Cheers and thanks!
This would be amazing! I would make this available to the people who are just starting out using wordpress and blogging. I find that they are scared to break something or they can't visualize what it is going to look like. And sometimes they are scared to click preview.
I am going to definitely make my custom post templates visual like this in the future. Or even post types. Great Idea!
I fully support this, would be a *great* addition.
You make a very valid point, it's all to do with making the Users Experience the best you can, and something like that (in my opinion) does just that! While it's not always an area of WordPress I use all the time, when I do, I like to easily know if it's the right template I'm looking for! — I don't suppose there has been a ticket opened on WordPress Trac which I could follow? :)
I think that would be a nice addition to the page templates indeed! And like Mark, I wonder if you already opened a ticket to propose a patch? :)
Not a patch, but I'll open a thread in the idea forums. If they say it's cool that would be my second patch to the core hehe ;)
+1 This is neat. Just go on creating an enhancement ticket with the patch :)
Very nice indeed!! Anyone JS-savvy wanna finish this up with the AJAX-functionality and make it a nice function to include in my functions.php file? ;)