Thank you for using Related External Links.
Description
My second WordPress plugin. Special task from a WordPress Plugins Ideas entry by bluebird2. So I’d like to present some sketches on this.
- Easy to install
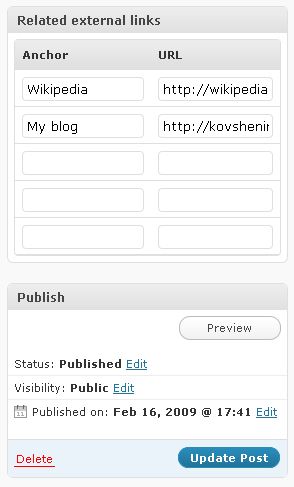
- Up to five external links per post
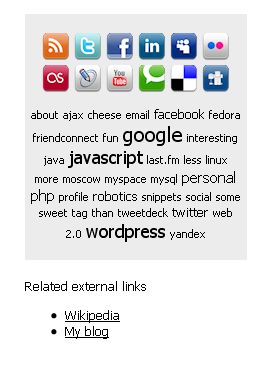
- Widget appears in your sidebar only on single pages and those who have related external links
Screenshots
Download, changelog and other notes
 Download link, changelog and other notes. Officially hosted in the WordPress.org Plugin Directory: Related External Links. I also like when people with WordPress.org accounts vote it up ;) thanks!
Download link, changelog and other notes. Officially hosted in the WordPress.org Plugin Directory: Related External Links. I also like when people with WordPress.org accounts vote it up ;) thanks!
Please supply any feedback to the comments section of this page. Pingbacks and trackbacks are appreciated too. Thanks for all your contribution.


Great idea! I will talked on my blog!
However, it is a pity not can be used with a code or shorttag, it may be more appropriate.
All the world does not provide the information in the sidebar :)
Hey thanks mate. Yeah, this is version 1.0b, it's just a start-off and the request was getting external links in your sidebar. Anyways, your idea sounds cool to me so I guess I'll have an option for short-tag support in the future version so hang in there. Thanks for the idea! Cheers!
Thank you!
You really made me happy. Today I accidentally found the plugin on WP site, and to my surprize I found out that it is based my idea! :-)
I am sure the plugin works fine on most sites, but I have still a small problem when I use it: since I have a bilingual site in English and Persian (still in beta-testing,) my issue is not a common case. My site uses "qTranlste" to show all pages and posts in two languages. Consequently, every post has titles in two languages. Your plugin shows both titles next to each other.
Fortunately there is a solution to this, which is mentioned here:
http://www.qianqin.de/qtranslate/forum/viewtopic….
Is there any possibility to change the codes so it can be used by bilingual sites as well?
Hi bluebird2, you're welcome! Yeah, of course. Stay tuned for the next release! The shorttag feature's comin' up too! Thanks!
For the related external links to work with qtranslate for the title part of the link you need to replace the 'two' occurrences of
around lines 241 and 248
<pre lang="php">$desc = get_post_meta($post_id, "related_exlink_$i"."_desc", true);</pre>
with
<pre lang="php">$desc = __(get_post_meta($post_id, "related_exlink_$i"."_desc", true));</pre>
also you could replace for seo purposes
<pre lang="php">$out .= "$desc
";</pre>
with nofollow and target blank
sorry for jumping in, hope it saved you some work
br
George
Hey George, thanks, good idea. I'll just throw that into the widget configuration. Stay tuned for the next version.
how do i make the links open in an external window?
Hi there. Thanks so much for putting this together. The problem I'm having is that the fields in the post are there and I'm able to add the links, but the display code is not being added too the sidebar and I'm not sure why. Can you please send or post the code that is supposed to be in the sidebar? Thanks!!!
Adam, are you sure you didn't forget to add the Related External Links widget to your sidebar? Browse to the Appearance – Widgets section in your WordPress admin panel.
Same issue here. I installed the plug-in and it appears in my widgets list in the Admin panel. I add the widget and it then appears in the Current Widgets list in the Admin panel, but then the widget does not appear on the actual web page. Additionally, there are no edit options for the widget, only title. I'm using the veryplaintxt theme. Any idea what's up?
Jon, the widget appears only in single posts. It won't appear on your homepage. Look inside a post. The widget doesn't require any configuration. The configuration is in your 'edit post' screen. If you have any further problems please provide me with a link, it will help a lot.
Would you include this fix in your next version of the plugin?
http://wordpress.org/support/topic/259032?replies…
Yeah, definitely. Thanks.
Having problems with the widget showing on every single post, even if there is no links, you can see one of the sites that I am using it on here http://taidedesign.com/en/takashi-murakami/ this post is showing the problem…. Any help greatly appreciated, if you don't have time to resolve this, or suggestions what could be causing this, does ot happen to anybody else?
Thanks George
Hey George, good point. Didn't think about not having related links. I'll fix it in the next update. Thanks for the feedback.
I edited my version of the plugin 1.0.1 (haven't updated to the latest one) to make the widget not show if there is no links…
changed just after
<code>Related external links start –></code>
from
<code>if ($out) { echo $before_widget;</code>
to
<code>if ($link) { echo $before_widget;</code>
Now the widget does not appear if there are no links…
Would have liked to done it in a cleaner way when you have the if (is_single()), but didn't want to completely rewrite the whole thing.. Have a nice weekend
Hey there George, good going! Will definitely include this fix in 1.0.3 so don't consider updating yet :)
Also just added a title to the links for hover
Changed
$out .= "<a href="$link" rel="nofollow">$desc
";
to
$out .= "<a href="$link" title="$desc" rel="nofollow">$desc
";
Slightly better
Ah, yeah that's brilliant =) Thanks George
and make it work on pages aswell, now that we have taken it off everypage if you follow me
if (is_single())
to
if (is_single() || is_page())
did you get the last code for the hover?
Yup, I do. Thanks once more George!
Thanks for a fantastic plugin Konstantin! Just one question – I don't want it in the sidebar so how do I get it to display right below the post?
Hey Olivia, thanks. You can register a new sidebar at the end of your post and throw it there as a widget.
Oh of course! Thanks :)
You're welcome ;)
This is exactly what I'm looking for but i need it to work for pages as well as posts.
Can this be added in please?
I'll see what I can do about it Rob =)
I'll see what I can do about that Rob.
Is it possible to have a different list of links for each page?
Page A gets related link list A,
Page B gets related link list B, etc.?
My client will want to update the lists, so this is very close to what I need.
Thanks.
Yes, Bill, you can have a different list of related links for each page and post.
Sorry to bug you again, but how do you add this to a page? Shows up fine in posts but not pages.
nm! got it… if (is_single() || is_page())
happy day!
ok.. well sry.. here I am again.
Shows up on the page.. but there is no input mechanism in the admin for pages.
Lol, guess I missed that, sorry. Anyways, will get a fix in the next release. Thanks for noting :)
Thanks for the plugin, just what I wanted! However, still not loading in pages in the admin, any chance you could get that updated :)
Hi, I added an external link to this post http://reboltutorial.com/glossary/parse/ but no link seems to appear ?
Thanks.
Did you add the shortcode?
Sure I added related_exlink_1 to http://reboltutorial.com/blog/category/parsing/
Maybe it's because I use WordPress Mu ?
Well I haven't tested it with WordPress MU, sorry. I'll try to come up with a fix whenever I have some time.
Hello,
How to specify to open links in a "_blank" window?
thanks
Edit the related-external-links.php file ;)
Hi, Where to put the "_blank"…can you help?
Thank you
Should this work in 2.8.6. I don't seem to be able to have any links saved when updating posts.
how could I put the widget directly in the template file?
I am looking to add this to my sidebar
what is the php code to display the related posts from within a page
Thanks for the great plugin, but I found a bug with strict HTML:
The command in line 115 & 127 run always, so there are blank -tags. In HTML strict they are illegal, so I have add this statements in the code:
at line 116: $set = false;
inside the if: $set = true;
and after line 127: if (!$set) $out = null;
with this 3 lines the plugin creates HTML strict code
Greetings
Phil