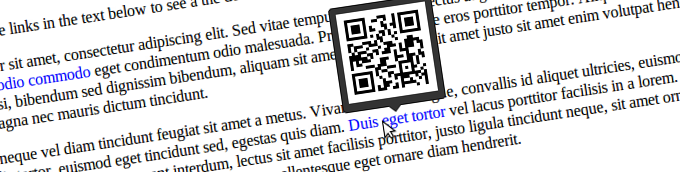
Hey. I was doing some experimenting earlier this week with the new Google URL Shortener API and then found out that they can display QR codes for their shortened links using Google’s Chart API which is awesome. So today, I present to you qrTip — a jQuery plugin that can display QR tooltips for links on your page:

Check out the qrTip Demo and hover over the links to feel the taste of what it’s like.
Why would you ever need this? Well mainly be cause it’s cool, and with this plugin you can provide a link to a mobile version of your website, so that people could hover, scan the QR code using their mobile and fire up the link on their device! Yeah, a little bit inspired by the Chrome to Phone extension which is quite awesome but not yet compatible with all browsers and devices out there.
Here’s a quote from the behind the scenes of this plugin section if you’re into development:
Well, I basically took the ColorTip jQuery plugin and wrote a little bit of extra code inside that injects images inside the tooltips. The actual images are coming from the Google Charts API! I also use the js-uri to get the relative links right.
You can download the sources in an archive or use git to grab it directly from my github account:
$ git clone http://github.com/kovshenin/qrtip.git
That’s all there is to it! Hope you like the plugin and find it useful in some way. You might want to tweet it too! I would also appreciate if you commented on bugs under Windows and Mac browsers. I didn’t test it on anything but Chromium on Ubuntu ;) Cheers!
[…] developer and WordPress fan Konstantin Kovshenin has developed a jQuery plugin to display QR Codes for links on your webpage. While browsing your […]
I think it is not usefull. Why can i use QR-code if i copy link directly?
You use QR codes with your mobile devices, not your computer. Of course you can copy and paste links in your desktop browser, but what if you want to open up a link on your mobile? You scan the QR code with your camera and open the link ;)
Again, this is an addition to a Chrome extension called Chrome to Phone which works with Android devices. It's very handy when you need to leave, but didn't finish reading an article for instance ;)
Cheers.
[…] ≫qrTip: A jQuery Plugin to Display QR Codes for Links ≫DEMO:QR Tooltips for jQuery […]
[…] This post was mentioned on Twitter by Sergej Müller, Konstantin Kovshenin, vivek devaiah, Michael Davis, Bruno Babić and others. Bruno Babić said: https://konstantin.blog/archives/qrtip-a-jquery-plugin-to-display-qr-codes-for-links/ […]
WOW, its full stylish, brand new and fresh…
for more about this can read here…"http://en.wikipedia.org/wiki/QR_codes" hihihi
Privet. I agree with you Kovshenin. I use an iPhone so that google chrome extension doesn't work for me. I checked out your live demo and used my own iPhone app, Scan : http://itunes.apple.com/app/scan/id411206394?mt=8 and it worked great. I'm in the process of finishing my site, QR Code City. Mind if I use your plugin?
Spasiba,
G
ps. I used to live in Vladivostok. Now I'm in Provo, Utah USA
Hey Garrett, cool app, well done. Mind if you use my plugin? Of course not, feel free to use it, especially if it's a website about QR codes ;)
Good to know you moved from Russia to the US, hope you're having fun there ;)
[…] Les aconsejo visitar la fuente original, para obtener detalles más específicos sobre los archivos y librerías a utilizar: kovshenin.com […]
[…] qrTip Well, I basically took the ColorTip jQuery plugin and wrote a little bit of extra code inside that injects images inside the tooltips. The actual images are coming from the Google Charts API! I also use the js-uri to get the relative links right. […]
Hi Konstantin.. firstly thanks for releasing this. I was wondering if there's a setting I can change or add whereby it will only feature QRCode for external links?
Thanks in advance!
Daryl, no probs. There's no setting to do that, but I guess you can easily apply QR codes for external links using a specific selector. Look for how to select outgoing links via jQuery.